

MilkyTracker Tutorial – not the best English, but a helpful step-by-step tutorial. MilkyTracker Guide – helps you understand the interface. Here are some great resources to help you learn MilkyTracker: Now the vocals work much better in the mix: A sine or triangle wave, for example, wouldn’t work as well as a square or sawtooth wave. So I turned the vocoder effect down to about half strength, so my original vocal recording pops through with the consonants where they’re needed for clarity.Īs a sidenote, I’ve noticed that when you’re using a vocoder with vocals, you want a carrier sound that has a lot of grit (meaning a wide frequency band), so all the higher frequencies of your voice carry through and make the lyrics more comprehensible. The only issue is that the lyrics are still kind of hard to understand, especially with the background music going. So my voice, completely filtered through a sawtooth wave, sounds like this: If you don’t know how vocoders work, you’re basically filtering one sound with another sound’s frequency spectrum. Smoothed sawtooth wave from MilkyTracker as the carrier sound. I decided the best way would be to use a vocoder effect in Ableton live and feed in a slightly smoothed sawtooth wave from MilkyTracker as the carrier sound. Since I made this song intending it to be a jingle for my Composer Quest patron Rob Waite, I somehow had to add my lyrics without it sounding too tacked-on to this otherwise authentic chiptune production. I just hit random notes in the key of G, then edited a few of them.įor the climax of the song, I wanted to fill out the texture with a gentle high-pitch pad…īy then, I was pretty happy with my instrumental chiptune track: To give the ends of my phrases some life, I added a solo part with a crunchy synth. I listened back to what I had so far, and I started hearing a counter-melody, which I added with a triangle wave. The drums are just pink noise samples, played at different frequencies to get a slightly different sound for the kick, snare, and hihats. I figured that sound would work for the melody part, too. First, I created a quick bass sound, which is basically a sine wave, but I hand drew it so it would have a little more grit. I recorded a simple demo of me singing the melody and playing the bassline on piano (note: my goal was to create a chiptune jingle for my Composer Quest patron Rob Waite – that’s what these lyrics are all about).įrom there, I started entering the notes one by one in MilkyTracker. So for my second attempt at creating a chiptune track, I waited until a melody popped into my head. But again, thinking about the importance of constraints in art, I realized I should just see what I can do with the basic sounds – sine wave, triangle wave, square wave, sawtooth wave, and noise. I also thought I needed to start with a huge musical color palette by creating some intricate sample sounds. I was trying to make the musical equivalent of the Mona Lisa right away, when I should have approached my first chiptune song like drawing a tiny picture. That’s another thing that initially discouraged me. If you were drawing pixel by pixel without an idea of the final drawing, it might eventually turn into something cool and unexpected, but it would be much quicker and probably more satisfying if you can imagine the whole picture before you start.Īlso, your first attempt at pixel art would probably be a tiny avatar or sprite, not a huge pixel art version of the Mona Lisa. I realized my tracker experience would be much better if I had the melodies and chords fleshed out in my head before I start typing in note after note. I decided I would probably give up.īut after a little break, my perspective started to shift. It felt really clunky when I tried my normal method of composing and recording on the fly, as I do in Ableton Live. I got really excited about it after watching tutorials and seeing that it wasn’t as daunting as I thought.īut then I tried making a song, and it seemed painfully tedious.
#Milkytracker note without loop free
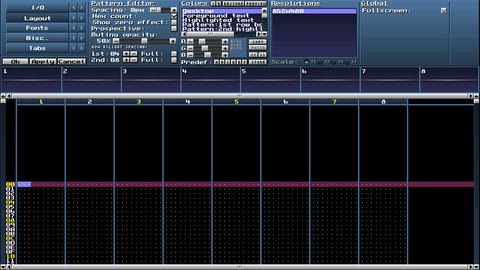
I thought I’d give it a shot though, so I downloaded a free tracker that works on Mac called MilkyTracker. Instead of seeing waveforms, you have a scrolling list of all the notes, like “A4” and “C#3,” along with numbers representing their volume, effects, etc.
#Milkytracker note without loop code
If you’ve never seen a tracker before, it looks more like computer code than a modern music sequencer. Since I’m getting more into writing video game music, and since a lot of game developers are looking for an old school chiptune synth sound, I thought I should learn the authentic way to make them: by using a music tracker. If you’d rather listen to this article than read it, check Episode 9 of the Charlie’s Music Production Lessons podcast.


 0 kommentar(er)
0 kommentar(er)
